

ヘッダーの下に画像をいれて、その画像から別のリンクへ飛べるように設定したいけどやり方が分からない。
こんな悩みを解決します。
ブログの初心者の方がブログを始めてぶつかる壁に”ブログデザイン”の設定があります。
今回の記事ではWordpresの無料テーマ【Cocoon(コクーン)】の”おすすめカード”機能を使うことでヘッダーの下をお洒落にデザインする方法を紹介します。
コクーンの”おすすめカード”機能を使えば、ヘッダー下に画像付きカテゴリーや見てほしい記事のリンクを簡単に作ることができます。
CSSやHTMLなどのプログラミングの知識は必要なくて、簡単3ステップで5分もあれば設定できますよ。
この記事を読み終わると、あなたのブログデザインがお洒落になること間違いなしですね。
無料テーマ【コクーン】で設定できる”おすすめカード”について
”おすすめカード”の使い方について
おすすめカードについて
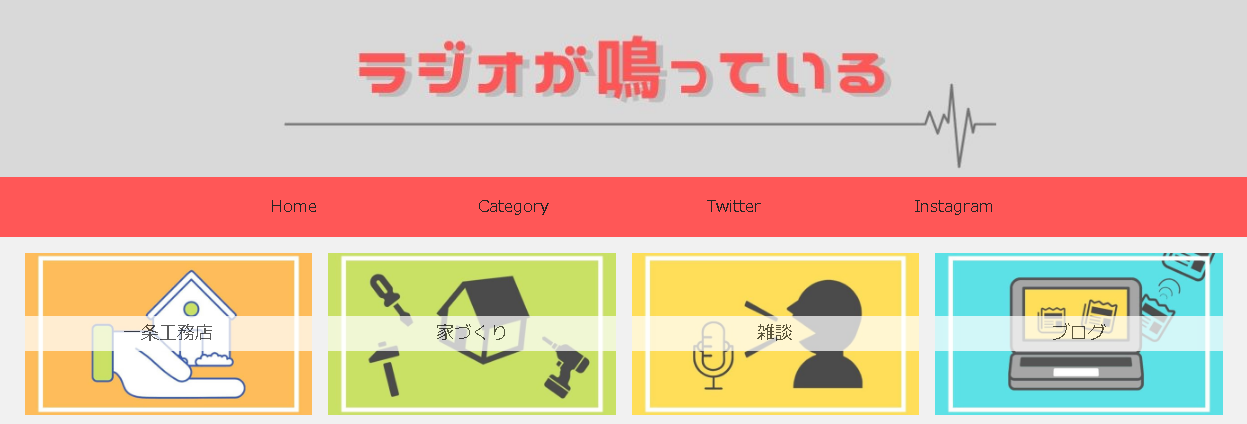
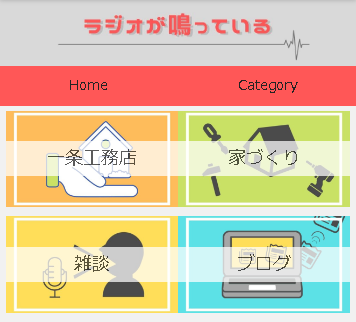
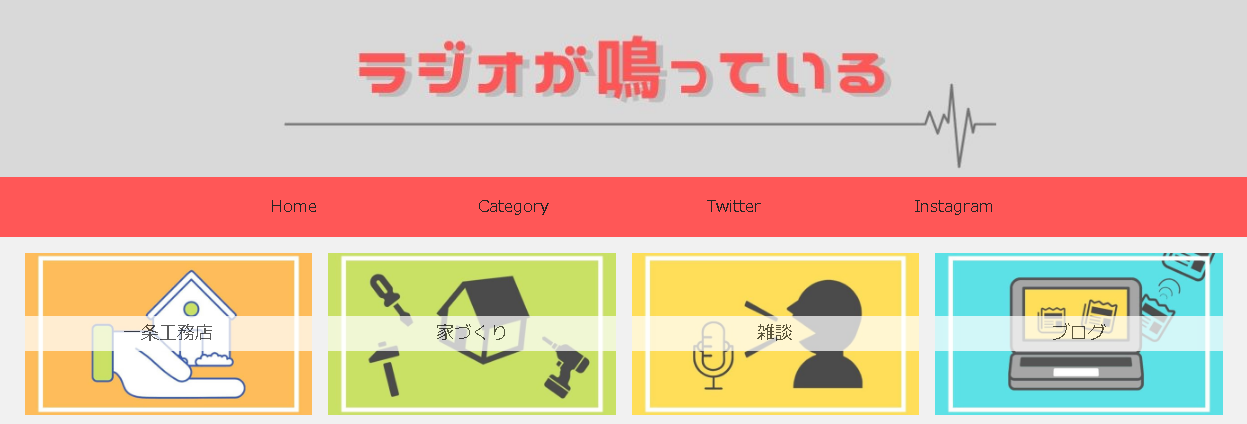
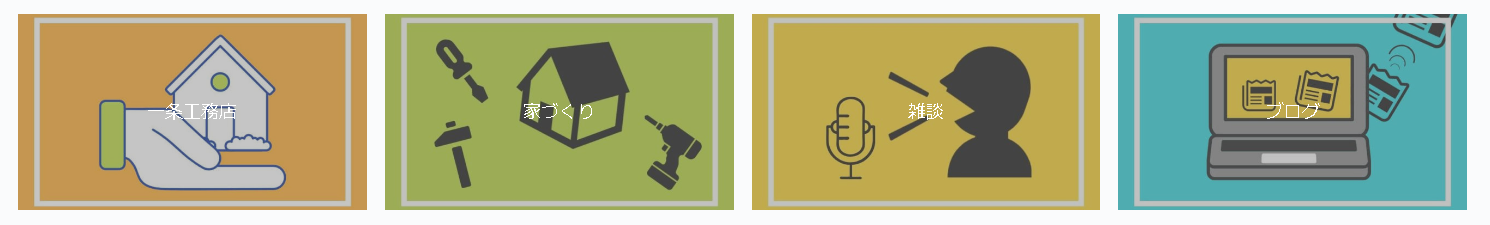
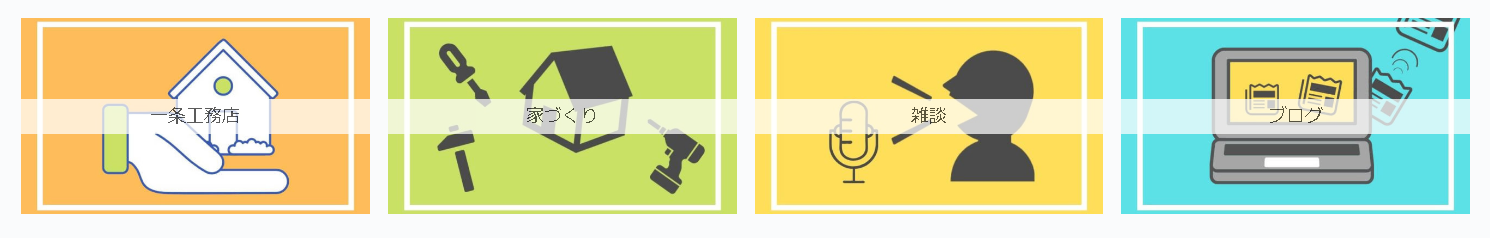
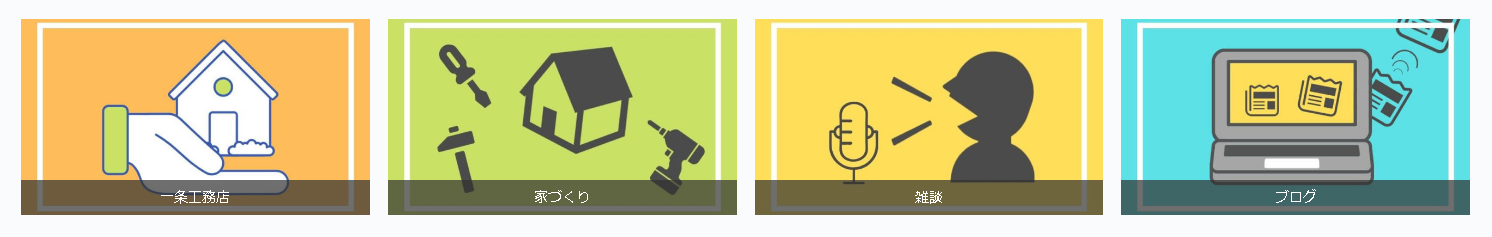
”おすすめカード”機能を使うと、こちら⇩のようなブログデザインに変更することができます。
✔PC表示

✔モバイル表示

私は【一条工務店】【家づくり】【雑談】【ブログ】の4つのカテゴリー項目を”おすすめカード”機能を使うことで、画像リンクへ変換しています。
画像リンクとは”画像をクリックすると、任意のページに飛ぶリンク”のことです。
おすすめカードの設定方法

WordPressの無料テーマである【Cocoon】の”おすすめカード”機能を使うことでお洒落なデザインにすることができます。
それでは設定方法について紹介します。
✔設定方法
- メニューから”おすすめカード”を作成する
- アイキャッチ画像を設定する
- ”おすすめカード”機能を有効にする
手順① メニューから”おすすめカード”を作成する
”おすすめカード”機能を使うためには初めに”おすすめカード”用のメニューを作成する必要があります。
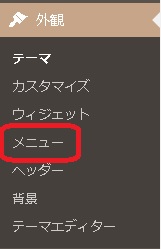
メニューの作成には、Wordpressの管理者画面上の「外観」から「メニュー」を選択します。

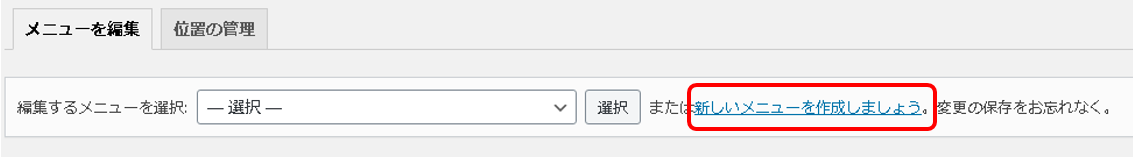
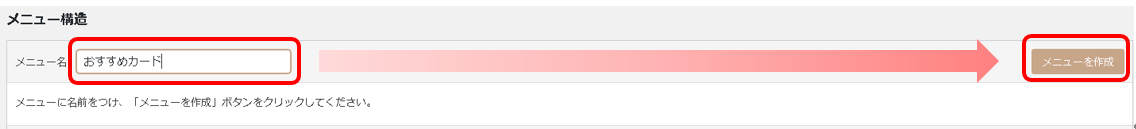
メニュー画面の「新しいメニューを作成しましょう」をクリックし、メニュー名を入力しメニューを作成しましょう。
メニュー名は「おすすめカード」でも何でも大丈夫ですよ。
分かりやすいメニュー名にしておくと後々便利ですよ。


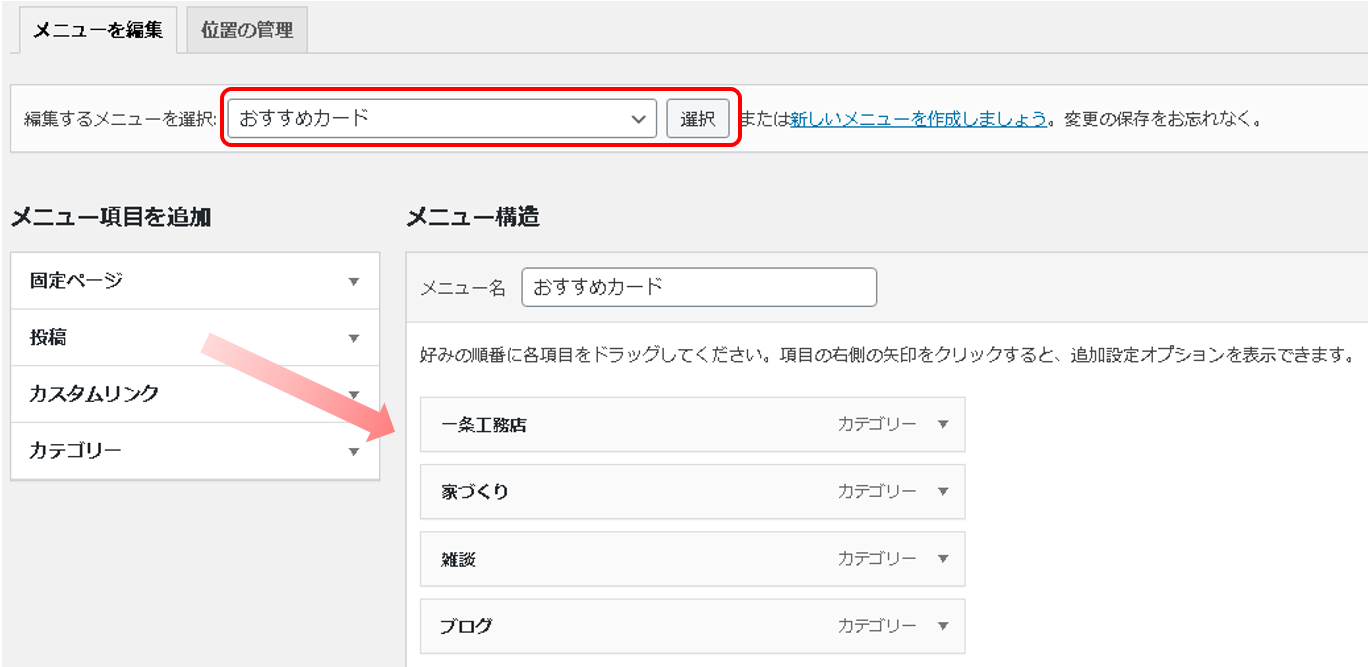
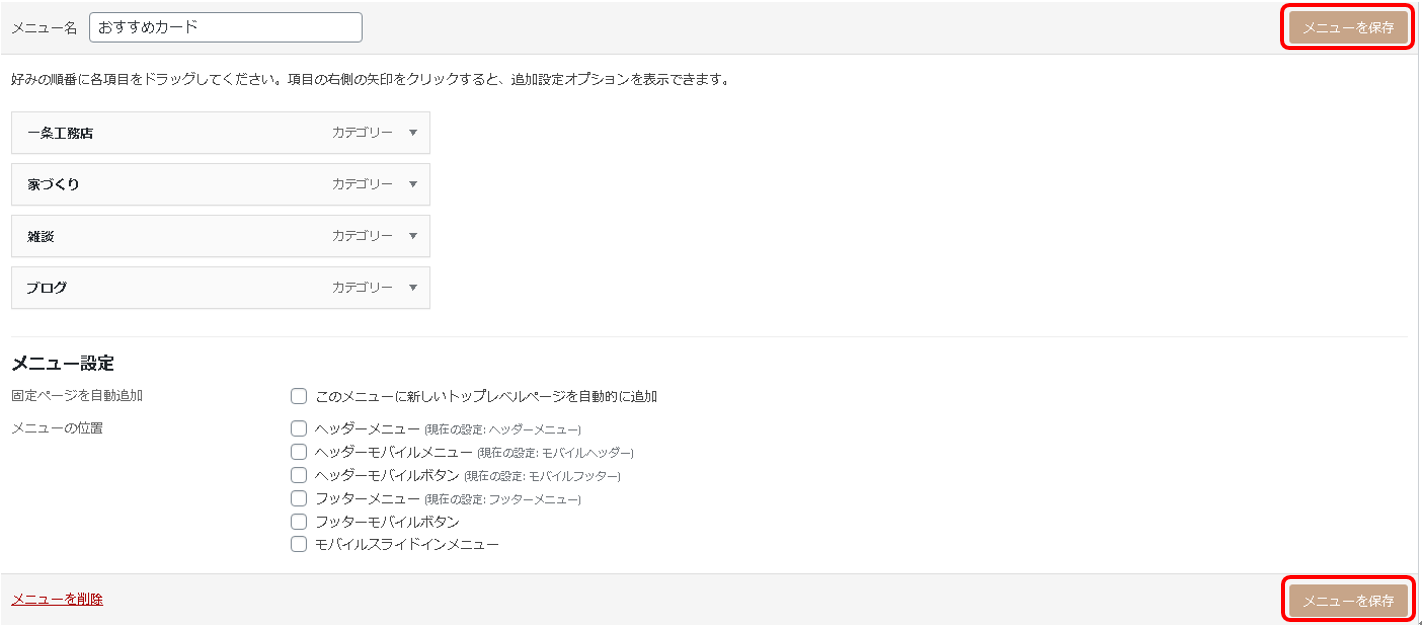
「編集するメニューを選択」から今作成した”おすすめカード”メニューを選択します。
プルダウンから自分が作成したメニュー項目を選択できますよ。
メニュー項目から”おすすめカード”に設定したい項目を選択します。
項目を「メニュー構造」の部分へドラッグ&ドロップを行うことでメニュー項目の追加を行えます。

【固定ページ】【投稿】など様々な項目を”おすすめカード”に設定できますよ。
また、メニュー名の変更を行うことも可能です。
【一条工務店】の項目を例にして、変更方法を紹介します。
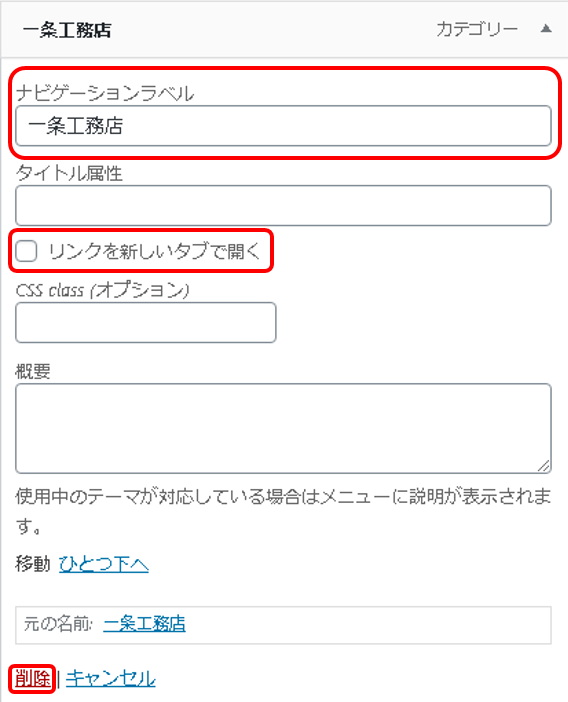
メニュー名の変更は「ナビゲーションラベル」の中身を変更することで、メニュー名の変更可能です。

また、場合によってはリンクを新しいタブで開きたいということがあると思います。
そういった時は、「リンクを新しいタブで開く」にチェックを付けてくださいね。
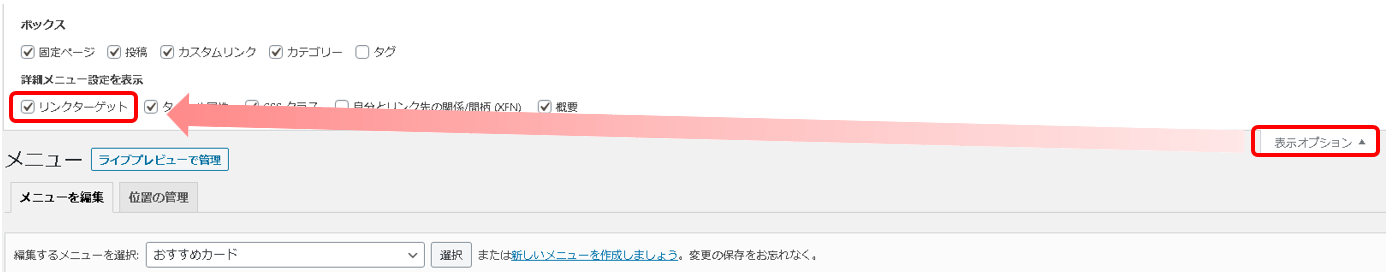
もしかしたら、「リンクを新しいタブで開く」の項目がないという方がいるかと思います。
上の方へスライドしていくと「表示オプション」という項目があるので、そちらを選択します。
「表示オプション」内の「リンクターゲット」にチェックをいれると「リンクを新しいタブで開く」の項目が表示されます。

「タイトル属性」「概要」に文字を入力しても、”おすすめカード”には適用されません。
間違ってメニュー項目を追加した場合は、「削除」を選択することでメニュー項目の削除を行えます。
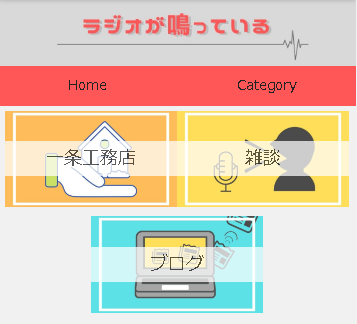
”おすすめカード”に表示する項目数は偶数がベストです。
奇数の場合、モバイルに表示すると表示方法が⇩こちらのようになり不格好です。

”おすすめカード”に追加したい項目を全て選択後、忘れずに「メニューを保存」してくださいね。

以上で、”おすすめカード”メニューの作成は終了です。
メニュー項目から”おすすめカード”のメニューを作成する
”おすすめカード”は【固定ページ】【投稿】【カスタムリンク】【カテゴリー】【タグ】の項目からしか設定できない
手順② アイキャッチ画像を設定する
”おすすめカード”をこちら⇩のように表示させるためには【アイキャッチ画像】の設定が必要です。

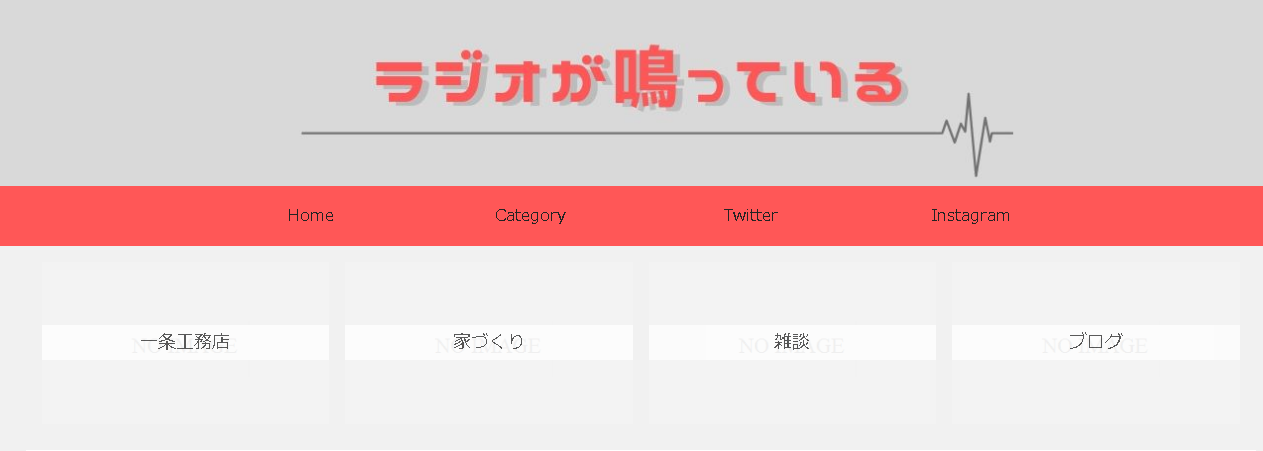
【アイキャッチ画像】を設定しない場合は、真っ白な表示になります。
✔【アイキャッチ画像】を設定していない場合

今回はメニュー項目の「カテゴリー」欄にあるメニューを”おすすめカード”として設定しました。
「カテゴリー」項目に【アイキャッチ画像】を設定する方法を紹介します。
WordPressの管理者画面上の「投稿」から「カテゴリー」を選択します。

「カテゴリー」を選択すると、これまで自分が作成した「カテゴリー」項目の一覧が表示されます。
その一覧から”おすすめカード”へ追加したメニュー項目を選択します。
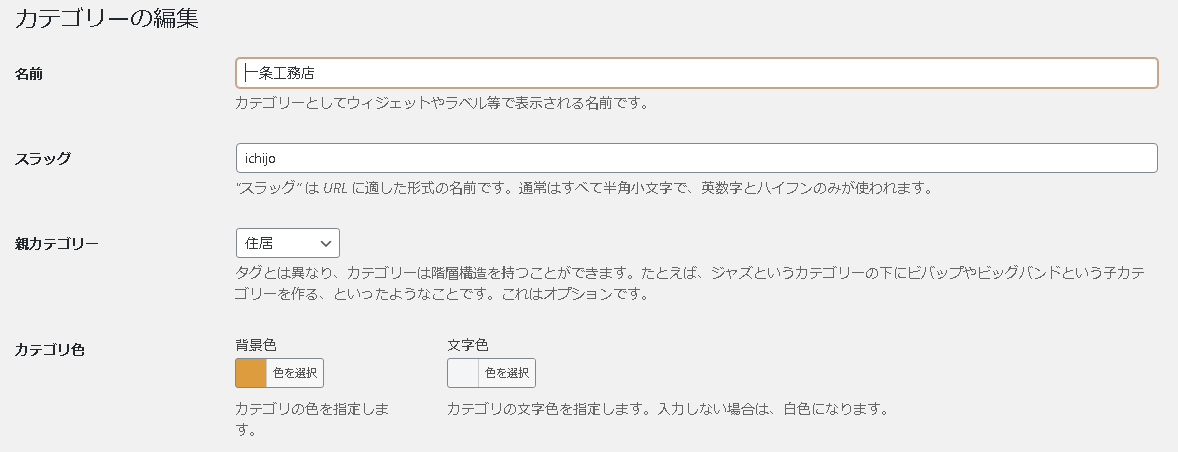
【一条工務店】を例に挙げて説明します。
項目の選択を行うと、カテゴリーの編集画面が開きます。

この画面を下へスライドしていきます。
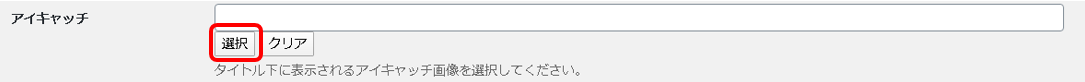
【アイキャッチ】の部分で画像を設定することで、【アイキャッチ画像】を設定できます。
【アイキャッチ】項目の「選択」から【アイキャッチ画像】に設定したい画像をメディアから選択しましょう。

【アイキャッチ画像】を設定すると、こちら⇩のような表示へ切り替わります。

【アイキャッチ画像】の設定後、保存を忘れないでくださいね。
【アイキャッチ画像】を”おすすめカード”に選択した項目分設定を行ってくださいね。
【アイキャッチ画像】の設定を行わないと表示が真っ白になる
手順③ ”おすすめカード”機能を有効にする
最後に”おすすめカード”の機能を有効にします。
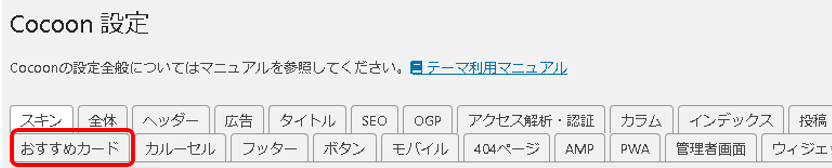
管理者画面上の「Cocoon設定」から「おすすめカード」を選択します。

✔”おすすめカード”で設定できる部分
”おすすめカード”を表示するページは「固定ページのみ」「フロントページのみ」など色々設定できます。
表示方法は現段階(2020年4月22日)で4種類あります。
✔画像のみ

✔画像中央に白文字タイトル

✔画像中央にラベルでタイトル

✔画像下段を黒背景にしタイトルを重ねる

”おすすめカード”の余白幅も調整が行えるので、お好みに合わせて設定してください。
設定後は忘れずに保存を行ってくださいね。
”おすすめカード”の表示は4種類ある
まとめ:ヘッダー下に”おすすめカード”を設定

ヘッダーの下に”おすすめカード”を配置させることでブログデザインをお洒落にすることができます。
画像リンクに変更したことでブログの回遊率アップにもつながるでしょう。
WordPress無料テーマ【コクーン】の”おすすめカード”機能の使い方を紹介したこの記事が少しでも役に立てることを願っています。


コメント